TOMOIKU*ブログ
6.22016
WordPressプラグイン・スライドショー「MetaSlider」初心者でもセンスあるサイトに!

スライドショー「Meta Slider」でサイトに動きを表現
プラグインをしようすることで、センスあるサイトができちゃいますね。
ただWordPressのバージョンによって、正常に作動しない場合もあるので、確認しましょう。
注意事項を記載した、下記の記事も合わせてお読みいただくと理解が深まります。
「Meta Slider」1つのプラグインで4種類のスライドショーを作成することができて、サイトの内容でデザインできるすぐれものです。
WordPressのバージョンによって作動しない場合がありますし、他のスライドのプラグインでも同じ機能を持っている物が多くあります。
プラグインをインストールする画面での説明文で「お使いのWordPressのバージョンと互換性がありません」「使いのWordPressではテストされていません」と表示されている場合、気をつけて使用するようにしましょう。
他のプラグインのバージョンアップや新規導入によってスライドされないなどのトラブルがあります。
何回か私は苦労したことがあります。
Image Sliderを設定してみよう!
管理画面 > プラグイン > 新規追加 > Meta Slider検索 >インストール >有効化
左メニュー > Meta Slider >新規作成


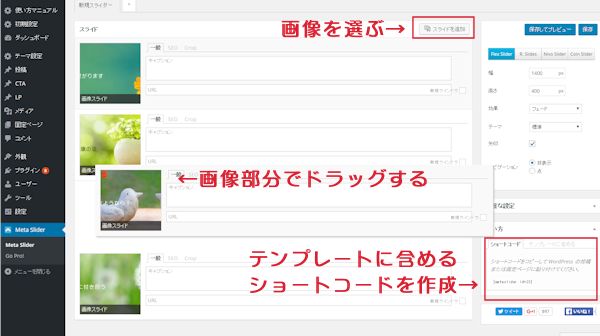
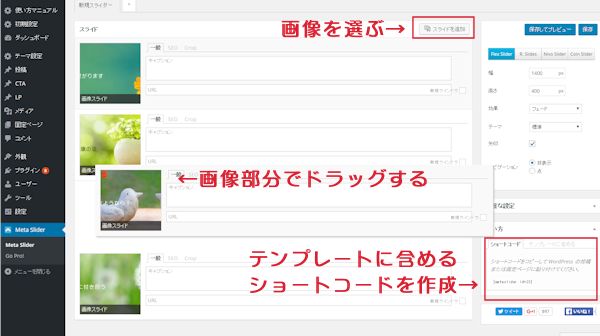
「スライドを追加」で画像を選んでください。選んでから右下の「スライダーを選ぶ」で選択


表示される画像の順番に並び替えるのですが、画像部分をドラッグするだけで、移動できます。
右側の設定画面を好みで合わせて、保存してください。
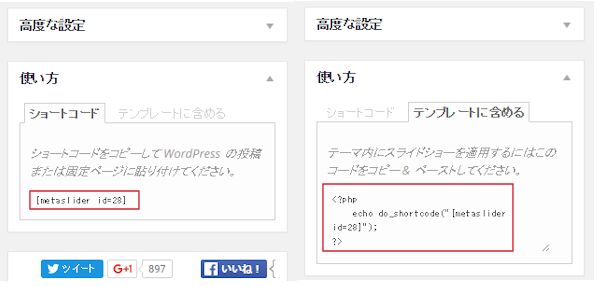
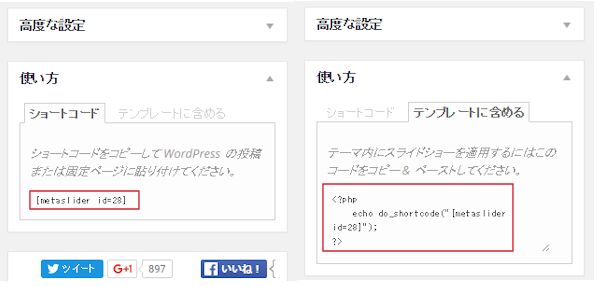
「高度な設定」の下の「使い方」の「ショートコート」「テンプレートに含める」を投稿ページ・固定ページやテンプレートに埋め込みます。

ショートコードはコピーしてテキストの投稿画面の指定したい場所に貼り付けるか、ビジュアルの「スライダーを追加」で自動的に貼ることができます。
設定はすべて日本語なので、とてもわかりやすいです。
スライドさせる場合、すべて同じサイズの画像を用意しましょう。
サイズがまちまちだと、見た目がとても悪くなります。
スライドの効果も18種類あるので、テストするためにも、投稿ページを制作して、試してみることをおすすめします。
よく見られるTOPのテンプレートに埋め込むだけでは無く、固定ページや記事単位でスライドショーを埋め込むことができるので、記事の表現の幅を広げることができますが、各ページに設定することは、サイトが重くなることもあり、サイト全体に落ち着きをなくしてしまうので、ポイントを押さえて使用しましょう。
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *

 TOMOIKUロハス生活で丁寧な暮らしを!
TOMOIKUロハス生活で丁寧な暮らしを!