TOMOIKU*ブログ
7.302016
関連記事を画像付きできれいに表示してくれるプラグインWordPress related posts

Contents
自分のサイトをGoogle Analyticsで分析しはじめると、ブログ滞在時間を伸ばさないとな…直帰率を減らさないとな…と、考えてしまいます。
魅力的な記事をアップすることは、訓練や慣れが必要ですが、もっと他の記事も読んでもらう工夫は関連記事表示プラグインを利用するといいと思います。
このブログでも使用していますが、私でも簡単にできたので、是非設置してみてくださいね。
関連記事を表示させるプラグインはたくさんありますが、私が「WordPress Related Posts」にした決め手は、ほとんどの方がインストールされているであろう他のプラグインとの相性が良いという多くの記事を見かけたからです。
プラグインの相性は大きなトラブルを招く可能性があるので私にとって、重要な要素でした。
ほかには表示のバリエーションが8つにあり、自動的に表示される関連記事の関連度合いが高いことが多く、手動で自分の好みの関連記事に入れ替えるのもとても簡単であったことなど多くの点で優れていると思います。
WordPressのテーマによっては、新規記事を投稿する際に毎回自分でページを指定するタイプもありますがどのページにしようかと考えるだけでも手間がかかるので、自動表示でアップされるものを確認して、もし自分の意図と違う関連記事だっだた場合は変更すればいいのではないでしょうか。
「WordPress Related Posts」導入方法
インストール方法
管理画面サイドメニュー > プラグイン > 新規追加→「WordPress Related Posts」検索 > インストール > 有効化
インストールしたら設定します。
管理画面サイドメニュー > 設定 > 「WordPress Related Posts」
英語での説明なので、右クリックで「日本語に翻訳」として説明文を表示しました。

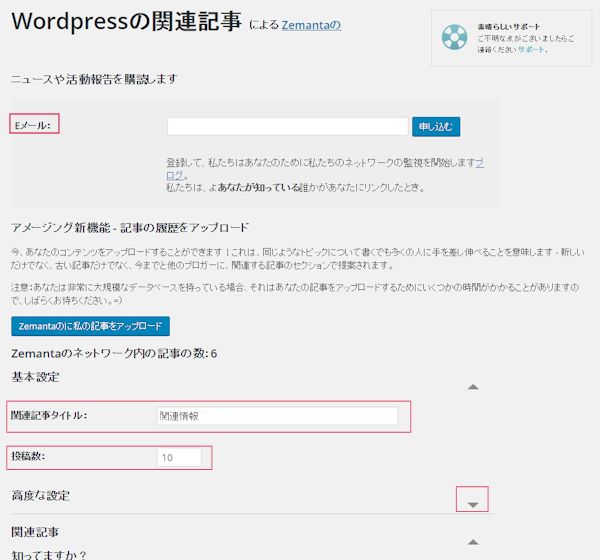
Email : Subscribe to news and activity reports
メールアドレスを記入し、「Subscribe 申し込み」をクリックすると、WordPress Related Postsのお知らせをメールで受け取ることができますが、不要でしたら空欄でいいです。
関連記事 : 好みのタイトルを入力
投稿数 : 1段?2段にするか?など、表示したいデザインで再度検討することになると思います。
とりあえず10位にしておくと検討しやすいと思います。
Advanced settings :高度な設定
▼をクリックしてデザイン設定します。
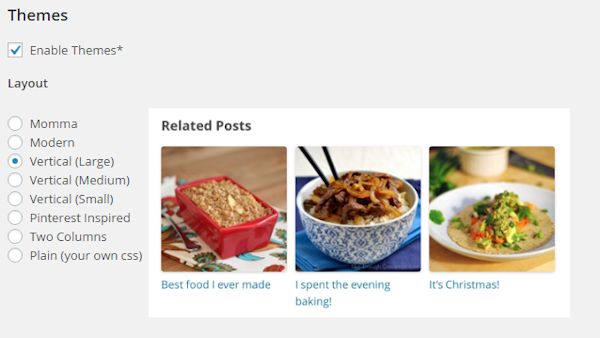
Themes

Enable Themes : テーマを有効にすることなので、チェックを入れておいてください。
Layout : レイアウト
この部分で関連記事の好きな表示されるデザインを選びます。
8つあるのでチェックすることで、画面で表示されるので確かめてみましょう。
- Momma
- Modern
- Vertical (Large)
- Vertical (Medium)
- Vertical (Small)
- Pinterest Inspired
- Two Columns
Plain (your own css)
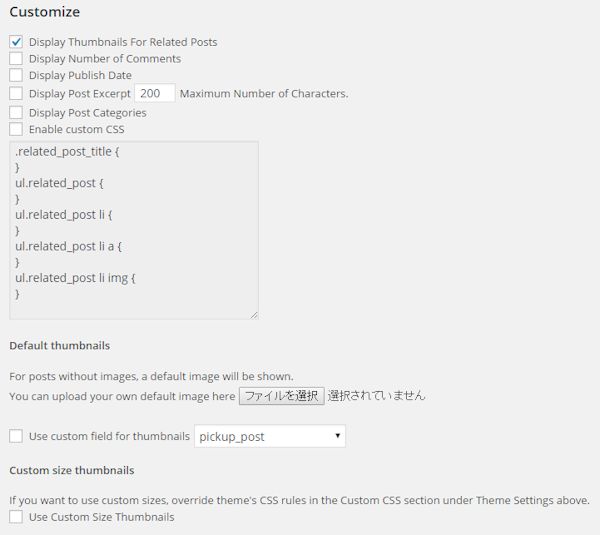
Customize

- Display Thumbnails For Related Posts
関連記事のサムネイルを表示します。 - Display Number of Comments
コメントの表示数です - Display Publish Date
ディスプレイには日付を公開します - Display Post Excerpt
ポスト抜粋を表示します - Maximum Number of Characters.
文字の最大数。 - Display Post Categories
ポストカテゴリーを表示 - Enable custom CSS
カスタムCSSを有効にします。
Default thumbnails
画像なしのポストについては、デフォルトの画像が表示されます。
独自のデフォルトの画像をアップロードすることができます。
Custom size thumbnails
表示するサムネイル画像のサイズを自由に変更することができます。
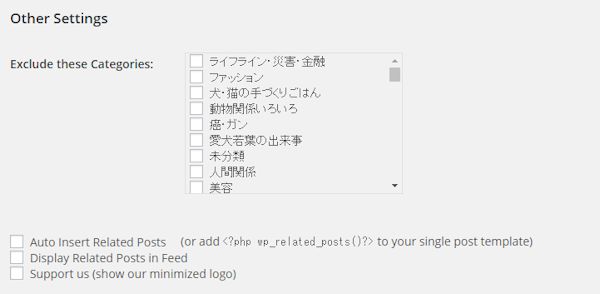
Other Settings

Exclude these Categories : これらのカテゴリーを除外する。
関連記事に表示したくないカテゴリを選択できるので、除外したいカテゴリがありましたらチェックを入れます。
Auto Insert Related Posts 自動挿入関連記事
(or add <?php wp_related_posts()?> to your single post template)
チェックすると自動で関連記事が表示されます。
Display Related Posts in Feed フィードで関連記事を表示します。
チェックするとRSSフィードにも関連記事を表示させることができます。
Support us (show our minimized logo) 私たちをサポートしています(私たちの最小化のロゴを表示します)
チェックを入れることで、開発者の情報を表示するかを選択できるのですが、チェックなしでOK!
最後に「Save changes」してください。
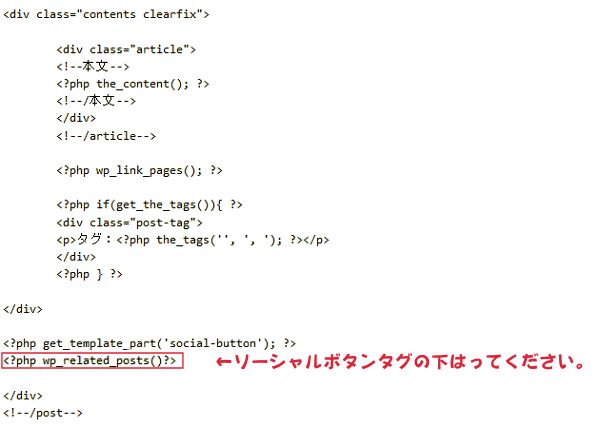
ソーシャルボタンの後に関連記事を設置したい場合の位置変更
上記でチェックを入れた自動挿入関連記事Auto Insert Related Posts(イエローライン)のチェックを外します。
自動挿入だとソーシャルボタンの上に設置されてしまうので、ボタンが埋もれてしまう感じになってしまうからです。
Auto Insert Related Postsで書かれている部分の下記をコピーしてphpに貼ります。
<?php wp_related_posts()?>
管理画面サイドメニュー > プラグイン >外観>テーマの編集>単一記事の投稿(single php)

ソーシャルボタンの下が今回の設定にしましたが、「<?php wp_related_posts()?>」を好きな場所にはり付けると、表示位置を自由に決めることができます。
私はソーシャルボタンと細いアドセンスの下に設置しました。
設定後には、他の記事も合わせて読んでくださる方がいて、Google Analyticsでは良い傾向になっているのがわかりました。
是非、お試しを♪
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *