TOMOIKU*ブログ
6.302016
メインカラムをスクロールしてもサイドバーが最下部まで追ってくる方法|WordPressプラグインStandardWidgetExtensions

Contents
WordPressプラグイン Standard Widget Extensions
TOPはサイドバーの長さを調整することができるのだけど、記事画面(メインカラム)で記事が画像などで長くなる場合、サイドバーが途中で切れてしまい、ちょっと寂しい感じになります。
記事が長くなってもサイドバーが一番下までいくとそこで固定され、サイドバーもスクロールに合わせて付いて来てくれるようにします。
WordPressのプラグインを利用することで、簡単に実装することができます。
【Standard Widget Extensions】のインストール
プラグインインストースはどんなプラグインでも同じ方法です。
管理画面>ダッシュボード>外観>プラグイン>新規追加> Standard Widget Extensions検索してインストール>プラグインを有効化
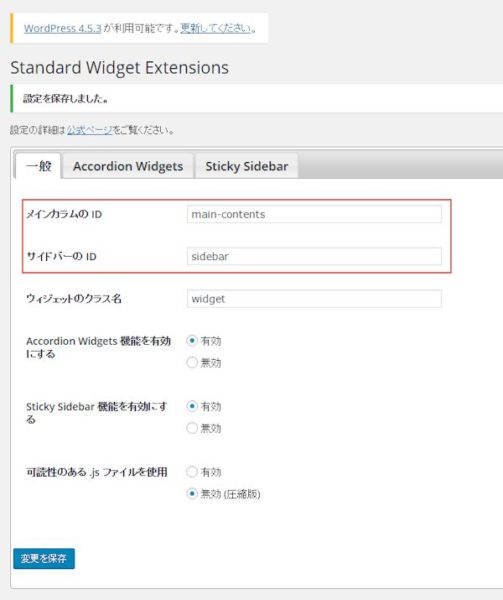
Standard Widget Extensions の設定
管理画面>ダッシュボード>設定> Standard WEが設定画面です。
◯◯のIDが設定時に必要になります。
サイドバーを追尾させるためにメインカラムのIDとサイドバーのIDを自分のブログから探します。
メインカラムのIDを確認
管理画面>ダッシュボード>外観>テーマ編集>index.php
<!--main--> <div id="main"> <!--main-in--> <div id="main-in"> <!--▽メインコンテンツ--> <div id="main-contents">
index.phpを確認すると下記のように構成されているのがわかります。
mainはグローバルメニューより下の範囲
main-inはグローバルメニューより下の範囲(サイドバーを入れる)
main-contentsはグローバルメニューより下の範囲(サイドバーを除く)
私の場合は上記のようなIDが指定されています。
フッターまで入り込ませたくない上サイドバーを除いたグローバルメニューより下の範囲をイメージしているので、main-contentsのIDを使用します。
サイドバーのIDを確認
管理画面>ダッシュボード>外観>テーマ編集>sidebar.php
<div id="sidebar" class="sub-column"> <div class="sidebar-btn">サイドバー</div>
sidebar.phpを確認すると、IDは”sidebar”であることがわかります。

赤枠内のIDを入力して他の設定はデフォルトのままで、変更を保存し、サイト上で確認してみてくださいね。
アドセンス広告を利用している場合の注意
アドセンス広告を追尾させるのは違反行為なので、追尾させないように配置してください。
ちょっとしたことでもアドセンスのペナルティは見つけます。
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *

 TOMOIKUロハス生活で丁寧な暮らしを!
TOMOIKUロハス生活で丁寧な暮らしを!