TOMOIKU*ブログ
7.122016
WordPressプラグインで目次を自動生成!簡単に設置「Table of Contents Plus」

Contents
目次「Table of Contents Plus」を設置
目次があることで、表示されているページの内容がユーザーにとって必要な情報かどうかがわかるので、とても親切に感じます。
簡単な設定で設置できるので、Webサイトに設置してみてはいかがでしょう。
記事のH1からH6までの見出し用のHTMLタグを自動生成してきれいな目次を表示して、表示位置や表示内容を細かく設定できます。
プラグインの管理画面が日本語化されていて、設定に困ることはないと思います。
「Table of Contents Plus」インストール
管理画面ダッシュボード>プラグイン>新規追加>Table of Contents Plusで検索>インストール>有効化
「Table of Contents Plus」設定
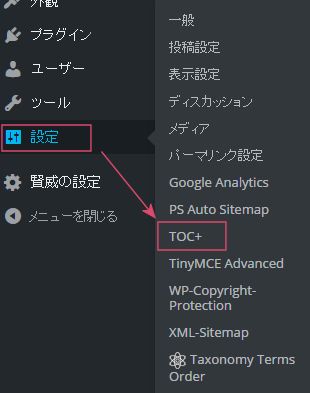
管理画面ダッシュボード>設定>TOC+ 
では設定内容の説明です。
表示する場所:Position:目次を表示する位置
- 最初の見出しの前 Before first heading : 見出しの上部に表示
- 最初の見出しの後 After first heading : 見出しの下部に表示
- トップ Top : 記事の最上部に表示
- ボトム Bottom :記事の最下部に表示
- 表示条件 Show when:見出しがいくつ以上あるときに目次を表示させるかを選択
デフォルトでは「4」になっていますが、見出しが4つ以上の記事を書くのは結構大変なのでおすすめは「2」です。
見出しが2つ以上ある際に目次を表示させるようにします。
・次の投稿タイプのときに表示:Auto insert for the following content types:
目次を表示させたい記事の種類を選択してください。
・見出しテキスト:Heading text
目次の上に見出しを表示(Show title on top of the table of contents)にチェックを入れて、目次のタイトルを表示しましょう。
チェックを入れたて、下の空欄に「Contents」「目次」など、表現したい言葉を記入してください。
・表示非表示切り替えボタンのテキスト(Allow the user to toggle the visibility of the table of contents)
チェックを入れることで目次を開いたり閉じたりすることができます。
・階層表示:Show hierarchy: 目次を階層的に表示するかどうかを選択
目次を見やすくするために、チェックしておくことをオススメ!
・番号振り:Number list items: 目次のリストに番号を振るかどうかを選択できます。
目次を見やすくするために、チェックしておくことをオススメ!
・スムーススクロール:Enable smooth scroll effect:
目次のリストをクリックした時に、スクロールをするかどうかを選択
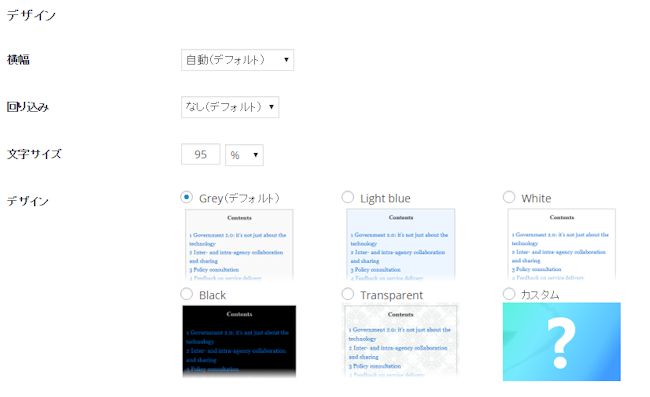
デザインの設定

横幅 : Width : 目次の幅を選択
回り込み : Wrapping : 目次の左右の位置を選択
文字サイズ : Font size : 本文の文字サイズに対して、目次の文字サイズを%で選択
デザイン : Presentation : 好きなタイプのデザインを選択
以前は日本語化されていなかったのですが、現在は日本語化されているので、両方表示しました。
見出しタグを綺麗に付けることによってブログを訪れてくれた方に、見やすいページにできますし、記事の編集中に見出しダグの順番の再確認もできるので「Table of Contents Plus」はオススメです。
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *