TOMOIKU*ブログ
6.72016
WordPress「Xeory Extention」アドセンスや広告の設置方法!投稿記事4ヶ所

Contents
Xeory Extentionにアドセンス!
ブログを運営していると、個々の用途によって変更したいところがあります。
デザイン関係の記事が多く画像を大きく表現したい…とか…
収益目的で、いかに広告を読んでいただくか…とか…
この記事は、ハズ部さんのテーマ「Xeory Extention」ブログのサイドバーと記事の中にアドセンス広告を設定することを前提に解説します。
※cssやphpを変更する場合、変更する指定位置を探すのが大変なので、右上の検索窓を出して探してください。
マックの場合 command+F
Windowsの場合 ctrl+F
Xeory Extentionのサイドバーにアドセンス設置
サイドバーでの設置はとても簡単です。
管理画面 > 外観 > ウィジェット

ウィジェットの左の「テキスト」をサイドバーまでドラッグしてアドセンスコートを貼るだけです。
反映されるまで30分ぐらいかかるので焦らないで待ってくださいね。
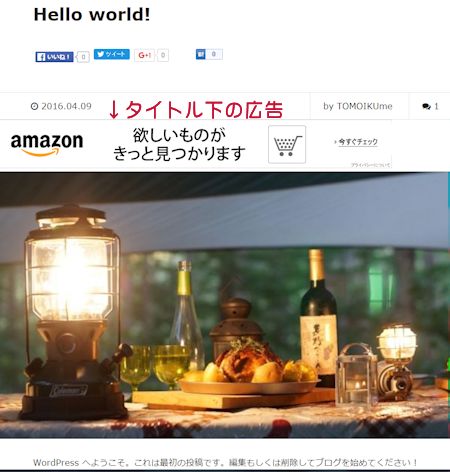
タイトル下に広告・アドセンス設置
管理画面 > 外観 > テーマの編集 > 単一記事の投稿 (single.php)
見本で「Amazan」の広告を貼りました。
 <li class=”comments”>
<li class=”comments”>
<i class=”fa fa-comments”></i> <span class=”count”><?php comments_number(‘0’, ‘1’, ‘%’); ?></span>
</li>
</ul>
</div>
<?php if( get_the_post_thumbnail() ) : ?>
ここに広告コードを貼る
<div class=”post-thumbnail”>
<?php the_post_thumbnail(array(1200, 630, true)); ?>
</div>
<?php endif; ?>
タイトル下の記事中画像の下に広告・アドセンス設置
管理画面 > 外観 > テーマの編集 > 単一記事の投稿 (single.php)
見本で「Amazan」の広告を貼りました。

<?php if( get_the_post_thumbnail() ) : ?>
<div class=”post-thumbnail”>
<?php the_post_thumbnail(array(1200, 630, true)); ?>
ここに広告コードを貼る
</div>
<?php endif; ?>
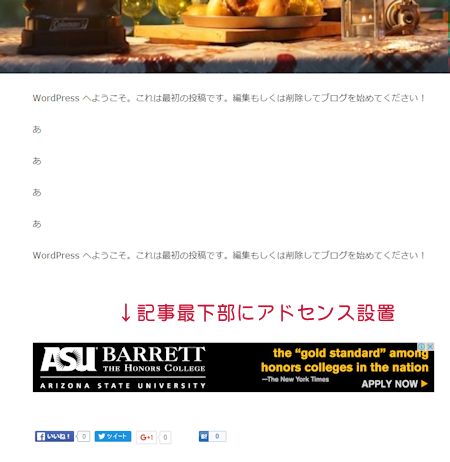
記事最下部に広告・アドセンス設置
管理画面 > 外観 > テーマの編集 > 単一記事の投稿 (single.php)
見本で「アドセンス」の広告を貼りました。

<?php if( get_the_post_thumbnail() ) : ?>
<div class=”post-thumbnail”>
<?php the_post_thumbnail(array(1200, 630, true)); ?>
</div>
<?php endif; ?>
<section class=”post-content” itemprop=”text”>
<?php the_content(); ?>
ここに広告コードを貼る
</section>
<footer class=”post-footer”>
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *

 TOMOIKUロハス生活で丁寧な暮らしを!
TOMOIKUロハス生活で丁寧な暮らしを!