- Home
- Search Console(ウェブマスターツール)
- SearchConsole|モバイルユーザビリティーのエラーの原因解析と修正方法
TOMOIKU*ブログ
4.222016
SearchConsole|モバイルユーザビリティーのエラーの原因解析と修正方法

モバイルユーザビリティーを確認しよう!ウェブマスターツール
Search Console(ウェブマスターツール)の確認を怠っていたので、「モバイルユーザビリティー」に15個も注意をされていて、私…ため息の嵐。
モバイル ユーザービリティは Google の検索ランキングに影響を及ぼすほど重要なものです。
注意を受けては調べて修正…を繰り返している私。
心が折れてしまいそうだけど、今回の「モバイルユーザビリティーのエラー」は作業が大変なだけで、原因は理解できました。
上記のように表示されていて、問題は2点で各15ページ!
修正が必要だよ!ってGoogle様に注意されています。
それぞれの注意事項は、注意事項ページで表示
タップ要素同士が近すぎます。
リンクやボタン同士が十分に離れている状態にしてください。
詳細
タッチスクリーンでは、リンクやボタンが小さかったり、近すぎたりすると、従来のマウス カーソルよりも正確にタップするのが難しくなります。ユーザーが間違えて誤ったターゲットをタップして困惑しないように、タップ ターゲットは十分に大きくし、他のタップ ターゲットに指を重ねずに押せるよう十分に離す必要があります。平均的な大人の指の腹のサイズは幅約 10 ミリで、Android UI のガイドラインで推奨されるタップ ターゲットの最小サイズは約 7 ミリ(モバイル ビューポートを適切に設定済みのサイトでは 48 CSS ピクセル)です。
コンテンツのサイズがビューポートに対応していません。
横にスクロールすることなくページ全体を表示できるようにしてください。
詳細
ユーザーはパソコンと携帯端末のどちらにおいても、ウェブサイトを縦方向にスクロールすることには慣れていますが、横方向へのスクロールには慣れていません。このため、ページ全体を表示するためにユーザーに横方向へのスクロールやズームアウトをさせることは、ユーザー エクスペリエンスの低下につながります。
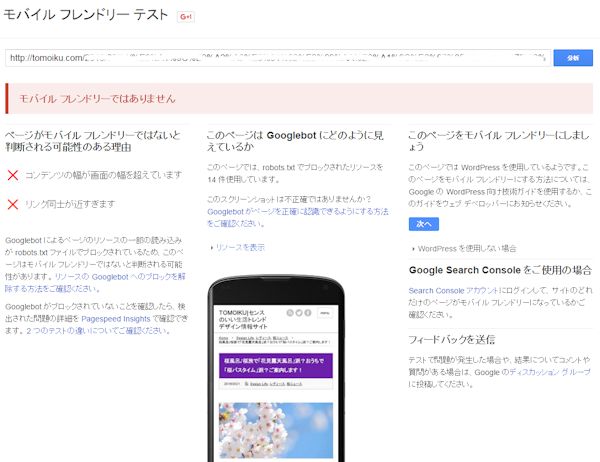
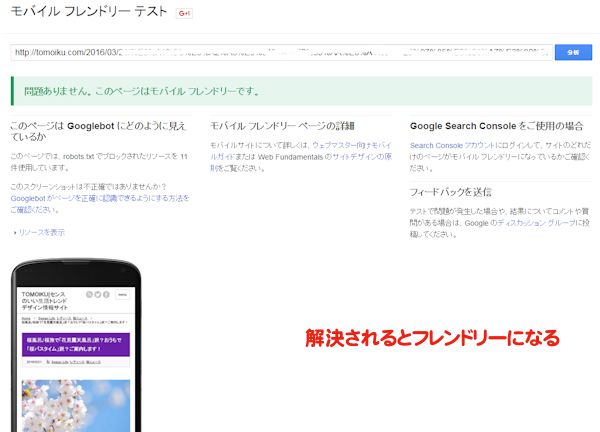
モバイルフレンドリーテストで確認してみよう!
Google ではエラーを解決するため「モバイル フレンドリー テスト」というツールを提供しているのでまずアクセスしてみました。
それぞれ忠告を受けているページはSearch Console(ウェブマスターツール)でも確認できます。
・タップ要素同士が近すぎます
モバイルでは、リンクされている文字をタップしにくく表示されていました。
テキストリンクなどでの表示位置が近いということなので、左右に近いだけでなく上下にも近接しているなどの場合なども気をつけなければならないようです。
・コンテンツのサイズがビューポートに対応していません
幅600ピクセルの表の中に固定して写真と紹介文をおさめてしまっていて、モバイルではスクリーンを横方向にスクロールをしなければならなくなっています。
旅や腕時計を紹介するページで「表」を利用して、リンクがしにくくなっていることが原因なので、修正していく作業をすることで、問題は解決されます。
PCでの見た目だけを意識していて、モバイルの確認を怠っていたことが大きな原因でした。
・・・気をつけよう・・・
・・・がんばって修正しよう・・・(泣)
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *





 TOMOIKUロハス生活で丁寧な暮らしを!
TOMOIKUロハス生活で丁寧な暮らしを!