- Home
- Search Console(ウェブマスターツール)
- ブロックされたリソースの影響とブロック解除する方法|SearchConsoleウェブマスターツール
TOMOIKU*ブログ
4.232016
ブロックされたリソースの影響とブロック解除する方法|SearchConsoleウェブマスターツール

Contents
ブロックされたリソースの影響は?
次々と私に問題パンチを投げかけるGoogle様。
私はサンドバックです!
今度はSearchConsole-ウェブマスターツールで「ブロックされたリソース」警告数161って…(泣)
全くもって意味がわからない!…とぼやいていても何も解決しないので、ネットの神様達のサイトでお勉強!
ブロックをされてしまうと、Googlebot では検索用にページをレンダリングする際、そのリソースを使用できなくなってしまっているとのこと。
Googlebotを不必要にブロックしていると、正しくページを認識できなくなってしまうため、Googleからの評価が下がり、検索順位が下がるということにつながってしまいます。
ウェブページではデザイン性や機能性を高めるため、画像、CSS ファイル、JavaScript ファイルがよく使われます。
このようなリソースがクロールからブロックされると、Googlebot では検索用にページをレンダリングする際にそのリソースを使用できません。
そこで Google ウェブマスター ツールでは、ウェブマスターの皆様がこのような問題を特定して解決できるよう、ブロックされたリソースのレポートを導入しました。
引用元:Google ウェブマスター向け公式ブログ:
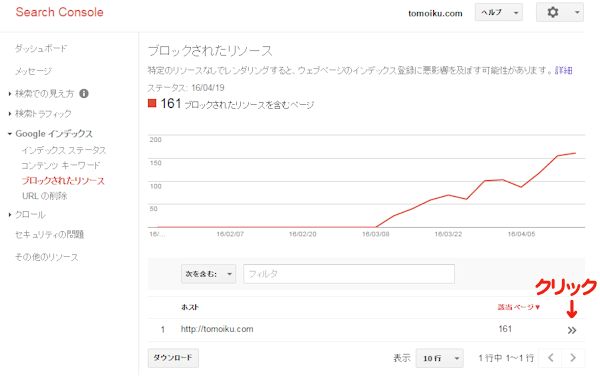
ブロックされたリソースでは、Googlebotのアクセスをブロックしているリソース(要素)が表示されます。

このようになっている161個!
クリックして更に調べていくと、私の場合はほとんどの原因が広告の画像やJavaScriptだったことがわかりました。
ウェブマスターが関与していると思われるホストのみを表示するため、現時点では、さまざまなサイトで使用されているホスト(一般的な解析サービスなど)は表示されません。
すべての robots.txt ファイルを更新するのは時間がかかるため、ブロックされたときに表示が大きく異なってしまうリソースから開始することをおすすめします。
引用元:Google ウェブマスター向け公式ブログ
仮想robots.txtから自作robots.txtに変更
WordPressで制作しているデフォルトの場合では、ファイル自体は存在せず仮想robots.txtが動いているとのことで、私のサイトは仮想的に制作しているobots.txtしかなかったので、新たに制作することにしました。
robots.txtによってCSSやJavaScriptファイルへのクロールを拒否していることが原因なのだから、robots.txtで受け入れるようにしればいいのです。
CSSやJavaScriptファイルへのクロールを許可する
Googleのゲイリー・イリーズ氏が、JavaScriptとCSSファイルへのクロールのブロックを解除する簡単な方法を記してありました。
”JavaScriptとCSSファイルへのクローリングを許可する簡単な記述”をrobots.txtファイルに追加することだと述べています。
下記のコードを追加することで、Googleボットのクロール許可をする通知を出すことになります。
User-Agent: Googlebot
Allow: .js
Allow: .css
ブロックされたリソースのadmin-ajax.phpに対処する方法
私の場合はadmin/admin-ajax.phpも原因の一つでした。
仮想robots.txtだったので、Disallow: /bwpb/wp-admin/でブロックされていたのです。
WordPressのテーマやプラグインの何かがこのphp経由でCSSを呼び出す場合もあり、/bwpb/wp-admin/をブロック指定してしまうと、私のように161個もブロックされてしまうのです。
解決策として下記内容を追記しなければなりません。
Allow: /admin/admin-ajax.php
しかし「.js」や「.css」だけでは、ブロック解除できていないみたいなので、更にネット神様のページを調べたら…
海外SEO情報さんで全クローラーで許可する案がなされていたので、私は下記内容のrobots.txtファイルをつくりました。
User-agent: *
Disallow: /wp-includes/
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Allow: *****************/*.js$
Allow: *****************/*.css$Sitemap: サイトURL/sitemap.xml
こんな感じで設定しています。内容は…
User-agent: *
Disallow: /wp-includes/→事故を起こすような脆弱性が発見!アクセスを制限しまーす!
Disallow: /wp-admin/→管理画面には入っちゃダメ!
Allow: /wp-admin/admin-ajax.php→でもadmin-ajax.phpはプラグインで使っている物があるからアクセス制限しないでね
Allow: *****************/*.js$→JavaScriptはOK!
Allow: *****************/*.css$→CSSもOK!
(空白)
Sitemap: サイトURL/sitemap.xml→サイトマップもよろしく!
(サイトマップができている方は、robots.txtに加えておきましょう。)
robots.txtファイルの作り方
上記「robots.txt」の内容でできあがった新しいファイルは、「サイトのルートドメイン(ルートディレクトリ)」に設置してください。
設置方法については、「FFFTP」などのFTPツールを利用するなどして、ファイルをアップします。
できあがっているかの確認方法
自分のURL/robots.txt
Googleウェブマスターツール「robots.txt テスター」でも正常機能しているか確認をする
1.送信しました。すぐにテスターページを再読み込みしてタイムスタンプを確認してください。
2.アップロードされたバージョンを確認
3.ブロックしている robots.txt ファイルの更新
送信後、すぐにテスターページを再読み込みしてタイムスタンプを確認してください。 これで、解除されていくはず!
これで、解除されていくはず!
しかし、すべての robots.txt ファイルを更新するのは時間がかかります。
ひとつづつ解除していくにあたり、ブロックされたときに表示が大きく異なってしまうリソースから開始した方がいいのでしょう。
これで「ブロックされたリソース」に戻って、解除されていくはず!
ブロックされたリソース画面で、記事ページの原因を探ってみます。
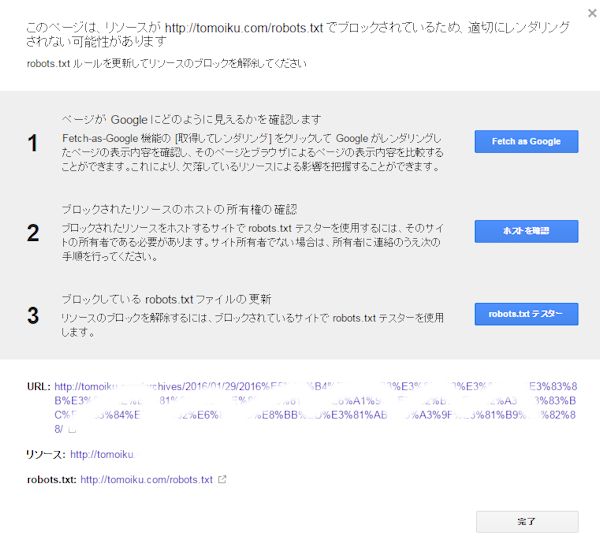
ブロックされたリソースのレポートではリソースのブロックを解除する方法が記されています。
リスト内のページをクリックして、リソースをブロックしている robots.txt ファイルを更新するたびにページを取得してレンダリングし、リソースが表示されることを確認できるので、できるものは解除しておきましょう。

1. Fetch as Google → 取得してレタリング →
2. ブロックされたリソースのホストの所有権の確認
3. ブロックしている robots.txt ファイルの更新 →robots.txt テスター画面(送信)→送信
レイアウトに影響しているリソースをそれぞれクリックして、そのリソースを使用しているページのリストを表示します。リスト内のページをクリックし、ポップアップの指示に沿って違いを表示し、リソースをブロックしている robots.txt ファイルを更新します。変更するたびにページを取得してレンダリングし、リソースが表示されることを確認します。
ブロックされたリソースのレポート
robots.txtはワードプレス使用でも、テーマやプラグインによって人それぞれ!
ウェブマスターツールはとても便利なツールなのだから、勉強しなくちゃ!
勉強の前にトラブルが先になっているけどね…・・・
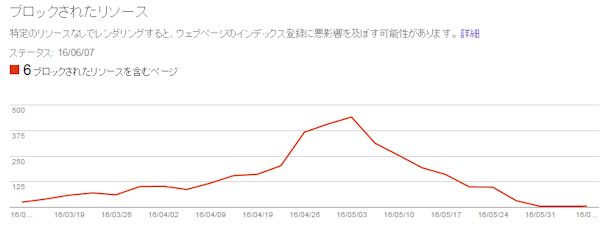
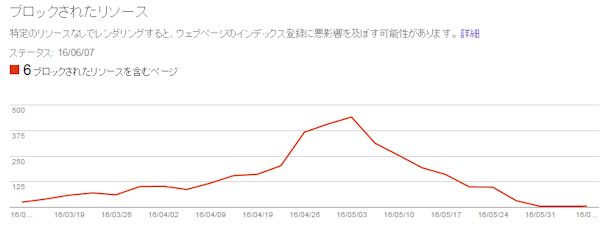
追記:1ヶ月後の結果
約1ヶ月で下記のように減らさせることができています。


徐々に増えていった初期段階で気がついていれば増えなくて済んでいたかもしれなかったので、たまには確認しましょう。
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *

 TOMOIKUロハス生活で丁寧な暮らしを!
TOMOIKUロハス生活で丁寧な暮らしを!