- Home
- MesoColumn, カスタマイズ
- 無料テーマMesoColumnのWordPressカスタマイズ|メニューと文字サイズの変更を設定
TOMOIKU*ブログ
11.252015
無料テーマMesoColumnのWordPressカスタマイズ|メニューと文字サイズの変更を設定

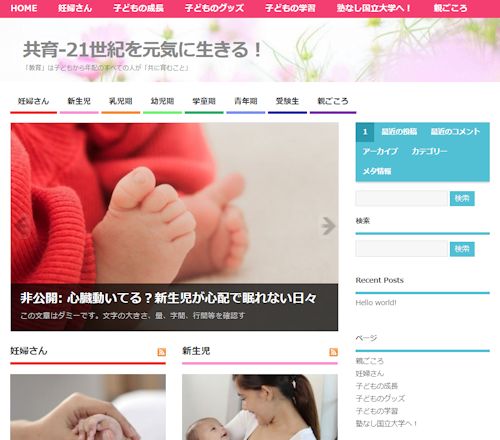
MesoColumnデフォルトはどうにも…文字が全体的に大きい!(上記)
赤ちゃんや子ども用のサイトなので、楽しいというか…やさしい感じにしたいのだけど、どうもh1とh2の文字が大きい。
デモのサイトではタイトル文字も英語で大きさもかっこよく見えるのにね。
さて!サイトを作っている間にちょこちょこ覚えはじめたCSSを覗いて、変更してみよう。
構築するためにまず、大枠をつくる
メニューはサイトをどのように構築するかで、表示方法が人それぞれ違うと思うのですが、最上部が①トップメニューで、その下の②メインメニューはブログメニューとかに利用する方が多いのだと思います。
私はトップメニューに固定ページ・メインメニューは投稿ページとしました。
それぞれ、ページを作らないとメニューや配置の設定(他スライダーなど)ができないので、イメージしたペー ジの構築をしてから、設定した方がいいと思います。

- 固定記事と投稿記事など数点つくる。
- その記事をもとにダッシュボード > 外観 >メニューで編集
【メニューの編集】メニューを3つ作ってください。
最上部のトップメニュー・タイトル下に表示されるメインメニュー、フッターメニューが作れます。
【位置の管理】で作ったメニューの位置の確認もできます。
②のメインメニューのカラーはダッシュボード > 外観 > Theme Options(テーマオプション)Category Colorで設定
タイトル文字を変更
サイトの内容によっては太くて元気な感じの文字でいいのですが、私のサイトは赤ちゃんや子供がテーマ。
ちょっとごつくないですか?…ということで…文字サイズを変更します。


- サイトタイトルとキャッチフレーズ
- 色
- ヘッダー画像 (1440ピクセルに耐えられる画像)
- 背景画像
- ナビゲーション
上記設定してまずは、文字の大きさ・背景画像などの確認をしてみてください。
そのままでOKでしたらそれでいいのですが、私はサイトタイトルの文字の大きさがイヤ!
…なのでひとまわり小さくしました。
ダッシュボード > 外観 >テーマの編集 >スタイルシートで編集します。
①【 サイトタイトル 】3emから2emに変更 変更のサイズは自由に。
#siteinfo h1, #siteinfo div {font-size: 3em;
↓
#siteinfo h1, #siteinfo div {font-size: 2em;
そして信じられないほど記事ページの文字も大きいのですよ!変更です!
②【 記事タイトル 】3emから2emに変更 変更のサイズは自由に。
#post-entry article.post-single h1.post-title, h1.folio {font-size: 3.0em;}
↓
#post-entry article.post-single h1.post-title, h1.folio {font-size: 2.0em;}
※CSS画面で探すときに便利な方法は画面にカーソルをあてて、Ctrlを押しながらFで探す窓が出て、そこに文字入力すると検索ができます。
例:上記を探す場合、一部をコピー #siteinfo h1, って入力すると探せます。
———- 注意! ———-
初心者でサイトを飛ばした私がいうのは大変恐縮なのですが、CSSはバックアップかメモに残すなど、間違えた時の対策はしてくださいね。
…で!結局私は全体的に気に入らないので、背景画像に変更してメインメニューの下にスライダーを入れることにしました。
次はスライダーです♪
関連記事
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *

 TOMOIKUロハス生活で丁寧な暮らしを!
TOMOIKUロハス生活で丁寧な暮らしを!