TOMOIKU*ブログ
6.122016
賢威トップページや記事ページに広告(アドセンス含)やメルマガ登録フォームを設定

賢威のトップページや記事ページに固定してアドセンス広告やメルマガ登録の為の入力フォームを置きたいという方もいらっしゃると思います。
当サイトで試してみた広告の設置方法です。
Contents
賢威トップに設置
横幅に対して設置位置を中央寄せにしたい場合のコード
<div align=”center”>コード</div>
表示画面(広告など)の下部に改行したい場合は改行コード<br />を足してください。

トップ画面のサイドバー
管理画面ダッシュボード > 外観 > ウィジェット
サイドバーの好きな場所にテキストを移動させて、広告のコードを入力
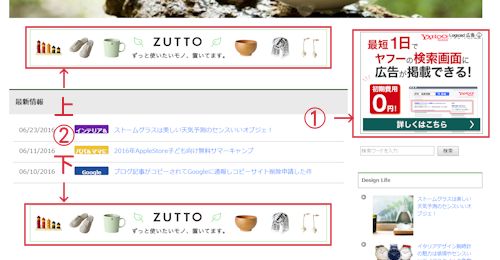
トップ画面の最新情報上・下
上段-ヘッダー領域
管理画面ダッシュボード > 外観 > テーマの編集 > メインインデックスのテンプレート (index.php)
下記の位置にコードを入力してください。
<!–▽メイン&サブ–>
<div id=”main-and-sub”>
<!–▽メインコンテンツ–>
<div id=”main-contents”>
←ココに広告などのコード入力
<?php $new_info = the_keni(‘new_info’); ?>
<?php if (the_keni(‘new_info’) > 0 ): ?>
<?php if(is_home() and get_query_var(‘paged’) <= 1): ?>
下段-最新記事の下
管理画面ダッシュボード > 外観 > テーマの編集 > メインインデックスのテンプレート (index.php)
下記の位置にコードを入力してください。
<!–最新情報–>
<h2><?php _e(‘Latest Info’,’keni’) ;?></h2>
<div class=”contents”>
<?php $new_info = the_keni(‘new_info’); ?>
<?php if ($new_info == 1 or empty($new_info)): ?>
<dl class=”news”>
<?php elseif ($new_info == 2): ?>
<dl class=”news02″>
<?php endif; ?>
<?php $new_info_rows = (trim(mb_convert_kana(the_keni(‘new_info_rows’),”as”)));
if (!preg_match(‘/^[0-9]+$/’, $new_info_rows) ) {
$new_info_rows = 5;
}
newposts_keni($new_info_rows,1,1,”year”,0,the_keni(‘new_info’)); ?>
</dl>
</div>
←ココに広告などのコード入力
<!–/最新情報–>
<?php endif; ?>
<?php else: ?>
<div class=”contents”>
<?php get_template_part(‘social-button’); ?>
</div>
<?php endif; ?>
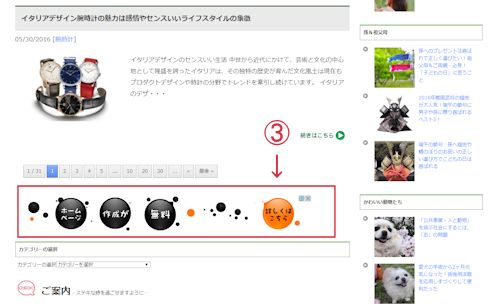
トップ画面下段(2カラムの場合)

管理画面ダッシュボード > 外観 > ウィジェット
サブコンテンツの好きな場所にテキストを移動させて、広告のコードを入力
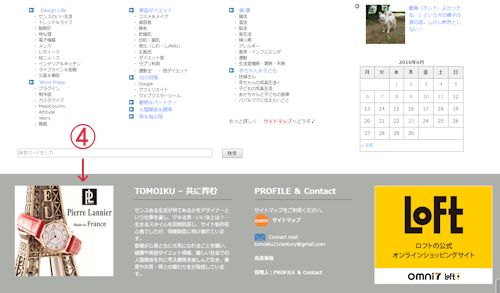
フッターの左

管理画面ダッシュボード > 賢威の設定 > フッターの設定
自由記述欄(タグ可)の場所に広告のコードを入力
私の場合はフッターを4列に変更しました。
賢威アーカイブに設置

アーカイブの上部
管理画面ダッシュボード > 外観 > テーマの編集 > アーカイブ (archive.php)
<!–▼パン屑ナビ–>
<div id=”breadcrumbs”>
<ol>
<?php the_breadcrumbs(); ?>
</ol>
</div>
<!–▲パン屑ナビ–>
←ココに広告のコード入力
<!–▽メイン&サブ–>
<div id=”main-and-sub”>
賢威記事ページに設置

記事ページ上部
管理画面ダッシュボード > 外観 > テーマの編集 > 個別投稿 (single.php)
<!–main–>
<div id=”main”>
<!–main-in–>
<div id=”main-in”>
←ココに広告のコード入力
<!–▼パン屑ナビ–>
<div id=”breadcrumbs”>
<ol>
<?php the_breadcrumbs(); ?>
</ol>
</div>
<!–▲パン屑ナビ–>
記事ページ下部

管理画面ダッシュボード > 外観 > テーマの編集 > 個別投稿 (single.php)
<div class=”contents clearfix”>
<div class=”article”>
<!–本文–>
<?php the_content(); ?>
<!–/本文–>
←ココに広告のコード入力
(私は広告の下に関連記事のプラグインがあるので、最下部にはなっていません)
スマホの広告の対応
スマホでは横長広告の固定設置をしてしまうと、見栄えがよくないこともあるのですが、モバイル設定でペナルティをアドセンスから受ける可能性があるので、注意しなければなりません。

アドセンスの広告デザインの種類を「自由サイズ・レスポンシブ」にしておくことで、アドセンスが最適な広告をに選んでくれます。
しかし、デザイン的にこんな感じにしたいなどの自由度がなくなったり、他社の広告にしたいなどの理由でPCとモバイル表示の切り替えがしたい場合があります。
PCとスマホの表示を切り替える場合は下記のコードを使います。
<?php if ( function_exists(‘wp_is_mobile’) && wp_is_mobile() ) :?>
スマホ用の広告コード
<?php else: ?>
PC用の広告コード
<?php endif; ?>
広告コードを短縮してくれるプラグイン「Adsense Manager」を利用することによって、スッキリさせることもできるので検討してみてはいかがでしょう。
<健康を意識した目的別レシピ>




生活を彩る 関連記事
* TOMOIKUの姉妹サイト紹介 *

 TOMOIKUロハス生活で丁寧な暮らしを!
TOMOIKUロハス生活で丁寧な暮らしを!